ゲーミフィケーションの17の技術について図解イラストを描いたよ!
図解イラストってなに??
文字だけじゃ伝わりづらいことを、絵と文字両方つかってより伝わりやすくするイラストのこと!
文字だけでも難しいのに、イラストも…ってなったらもっと難しそう!
大丈夫!図解イラストは「伝える」ことが目的だから、絵の上手さは重要じゃないし、コツさえつかめば頭の整理にもなって便利だよ♪
【こんな人にお勧めの記事です】
・伝えたいけど伝わりにくいことがある人
・情報整理のコツを知りたい人
・図解イラストを描いてみたい人
・印象に残る発信をしたい人
・ブランディングで世界観を表現したい人
・ゲーミフィケーションについて知りたい人
ゲーミフィケーションとは?
今回図解イラストのご依頼をくださったジーストさんは
人を夢中にする「ゲームのノウハウ」を活用し、
「面白さ」でお客さまを熱狂・熱中させることで、
集客と売上アップを実現する
「ゲーム戦略®」を提唱しているんだけど、
その中で使うゲーミフィケーションには
17種類もの技術があってなかなか覚えきれないし、
名前だけでどんな技術か把握するのも難しい…
ということで、
ブログなどで補足として入れられるような
図解イラストをご依頼いただきました!
ちなみにゲーミフィケーションとはなにかというと、
ゲームの要素やゲーム的なデザインを
ゲーム以外のことに応用することを言います。
ゲームって気がつくと熱中しちゃうもんね。
それをビジネスに使ったら、色々楽しくなりそうだね。
そうなの。
だから今回の図解イラストは、可愛く楽しい雰囲気で作ったよ!
作った時のポイントについて説明するね。

図解イラストを描くコツ
図解イラストは、
普通のイラストと違い説明の要素が強いため、
コツもちょっと変わってきます。
いろんなポイントがあるとは思うんですが、
私が図解イラストを描く際にやってることを
6個ピックアップしてみました!
- ブランドの世界観を盛り込む
- 情報を整理する
- 色を見方につける
- 文字に強弱をつける
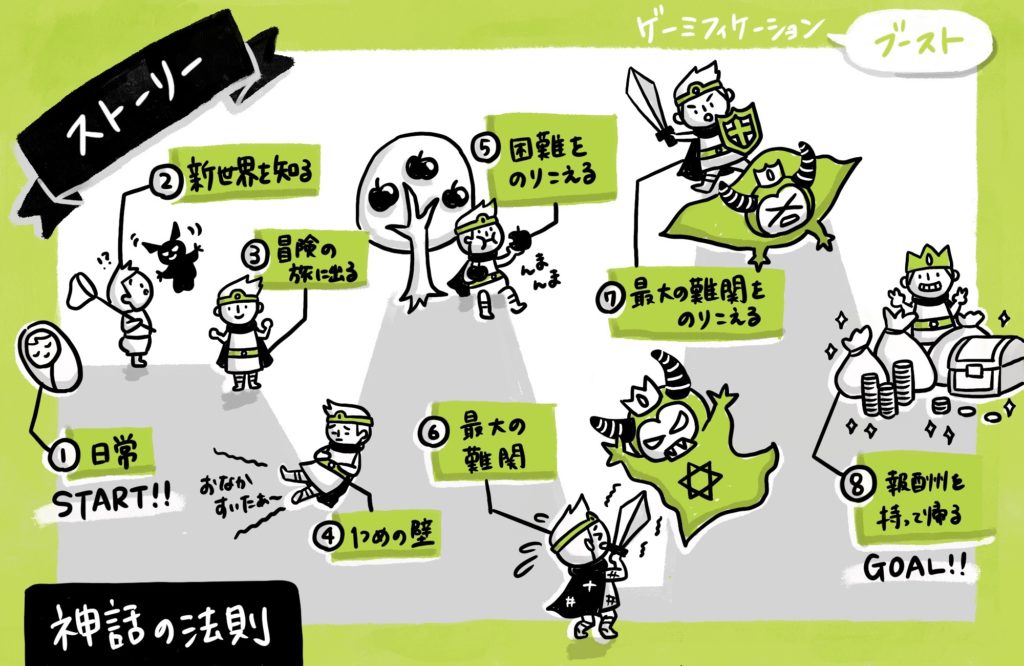
- ストーリー性を持たせる
- 視線を意図的に誘導する
【図解イラストのコツ1】ブランドの世界観を盛り込む
しっかりとブランドの土台を構築している人であれば、
そのブランドの世界観を盛り込むことは絶対条件。
図解イラストは良くも悪くも
線のタッチ、色使い、構図など全ての要素で
ブランドそのものを表すヒントを発します。
間違った選択をすると
せっかく作ったブランドを崩しかねないです。
ただ、きちんとブランドを理解して、
それを表す要素を選び取れていれば
多くを説明しなくても
あなたのビジネスを正しく伝える強いアイテムになります!
女性らしいブランドなのに、劇画タッチとかになったらみる人は混乱するよね。笑
ちなみに今回はゲームがテーマなので、登場人物は勇者や魔王になってるよ!
「おもしろい」ことを大事にしているクライアントさんなので、
カッコいいゲームというよりは、親しみやすいゲームのイメージだね。

【図解イラストのコツ2】情報を整理する
ブランドの世界観を把握したら、
次に必要なのは図解イラストを描く時最初にするのが情報整理。
イメージを伝える普通のイラストと違って、
説明の意味もあるイラストだから、
どんな情報を伝えないといけないのかを探っていきます。
この手順でやると、効率的で失敗しにくいよ!
1.ポイントを箇条書きにする
説明することのポイントになる部分を書き出します。
この時はポイントの数はあまり気にせず、
ここが大事だなって思う部分を全部ピックアップ!
2.優先順位をつける
書き出した情報を大事な順に並べ替えます。
シンプルなほど伝わりやすいので、
この時点で下位のものは、
本当に伝える必要があるかどうか
一度考えてみましょう。
3.グルーピングする
出てきたポイントをグループごとに分けてください。
情報量が少なければ、
グループにする必要が無い場合もあります。
この作業は、後で出てくる
配色にも関係してくるのでとっても大事!

【図解イラストのコツ3】色を見方につける
視覚情報はよほど意図的に操作しないと、
音声や文字以上にいろんな印象を
相手に与えてしまいます。
そんな視覚情報の中でも、
私は色彩が最もストレートでわかりやすく、
相手になにかしらのイメージを
抱かせてしまうと思っているので、
是非とも見方につけたいところです。
気をつけたいポイントは3つ。
・ブランドのイメージに合うカラーを使う
色にはそれぞれイメージがあります。
それは赤は熱くて青は冷たいといった
全世界共通のものから、
日本で紫は高貴な色、
欧米で紫は不吉な色など、
文化や環境で意味の変わる色もあります。
自分の持つブランドのイメージを表す色はなんだろう?
適当に選ばず、他者に与えたい
イメージを意図して使ってくださいね!
・色数をおさえる
普通のイラストであれば、
その絵に最適な色を使えば良いのですが、
図解イラストで最も大事なのは
わかりやすく伝えること。
となると、せっかく整理した情報が
ごちゃついてしまわないよう、
いらぬ情報は加えずシンプルに仕上げたいところ。
無意味にカラフルにするのは避けて、
目立たせたい箇所がしっかり目立つよう、
色数は最低限におさえましょう。
・配色で画面を分ける
漫画のように枠がいくつもあれば、
シーンを変えて説明ができるんですが、
図解イラストではできるだけ少ない枚数で
わかりやすく内容を伝えたいですよね。
そのため、一枚の画面の中を仕切る役割として
色の切り替えが役に立ちます。
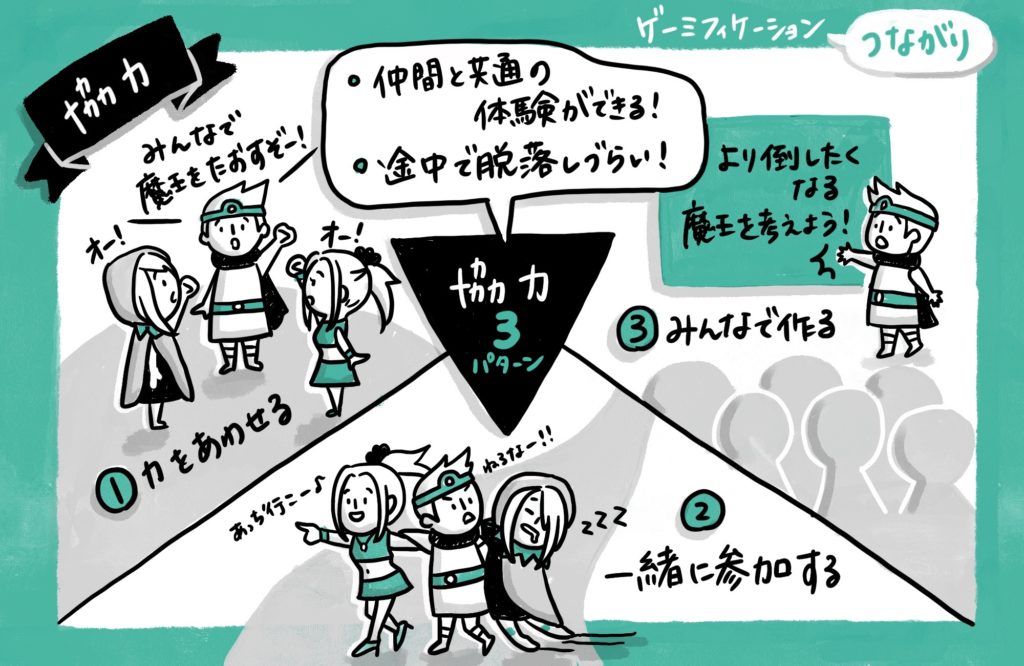
具体的にはこんな感じです。
右下だけシーンが違うので色で区分けしています。

最初の情報整理でグルーピングした内容を
こんな感じで分けて説明すると
わかりやすくなります。
【図解イラストのコツ4】文字に強弱をつける
これはブログなどでもそうですが、
より伝えたい内容の文字は大きく、
下線をつけたり色を変えたりしながら
これが一番言いたいことだよ!と
わかるように強弱を付けていきます。
ちょっと画面から離れて
目を細めて下のイラストを眺めてみてください。

なんだか目立つ箇所と、
ぐちゃっと細かくて見えにくい箇所があると思います。
その目立つ箇所が一番印象に残るところです。
その場所に一番言いたいことが来るようにしましょう。
【図解イラストのコツ5】ストーリー性を持たせる
お堅い教科書の図解イラストならば
そのものズバリを説明だけすれば良いのですが、
それだとなかなか人の頭に印象として残りづらいです。
そのため、一枚のイラストの中にも
ストーリーやキャラクターの個性を感じる
セリフや振る舞いを入れ込みます。
例えばこれ。

勇者(黒いマント)は元気でリーダータイプ
踊り子(女の子)は元気で明るい性格
魔法使い(フード)はマイペース…など、
ひと目見ればなんとなくわかりますよね?
無個性な「人形」よりも、
個性のある「人」に人は興味があります。
そして自然と背景にストーリーを想像し、
印象に残りやすくなるんです。
【図解イラストのコツ6】視線を意図的に誘導する
一番基本的なところで言うと、
画面をみた時、人の視線は
左上から右下に向かって動いていきます。
そのため、左上にあるものが一番目立ち、
最後にみた右下の情報も記憶に残りやすいです。
それに加えて、
吹き出しや下線、矢印などの
印象に残りやすいアイテムを使うことで、
目立たせる度合いを調整します。
この時基準になるのは
情報整理の際につけた優先順位。
ちゃんと優先順位の順に視線が誘導されるよう、
作る側でコントロールしていきましょう。

デザイナーは情報整理の達人
今回記事を書くにあたり、
細かくポイントを書き出してみましたが、
正直私はこれらの作業を
特に意識することなく自然にやってます。
それはデザイナーという職業上、
情報整理を日頃から
鍛錬しているからなんですよね。
デザインはコミュニケーションです。
伝えることが最も大切。
そのためにはどうしたら伝わるか?
どうしたら見やすいか?
どうしたら簡略化できるのか?
そうやって相手の立場に立って考えることが
仕事なんですよね。
もしあなたのビジネスそのものや、講座、資料などが、
なんかうまくまとまらない。
伝わりづらいなと思う時は、
デザイナーに相談すると早いですよ!
見た目を美しくするだけじゃなく、
こんがらがった情報を、
すっきりきれいに整理整頓できますよ〜!
図解イラストは便利だし、上手な絵を描くよりも伝えることが大事だから、自分でもぜひチャレンジしてみてね〜!











